2018年6月30日 星期六
【JQUARY】$字號
1・Chrome原生就有$字號
$("h1")
<h1>你好<h1/>
2・JQUARY 的$字號
let a = $("h1")
let b =$("h1")
a===b 不同,表示記憶體不同(耗費效能)
每使用一次$字號時,JQ就會幫你製造一個物件
因此使用$記得宣告變數
3・querySelector
let a = document.querySelector("h1")
let b = document.querySelector("h1")
a===b 相同,指向的實體相同
【JavaScript】新建function
新建function
var people = function (name) {
this.Name = name;
this.go = function () {
alert("跑吧" + name)
}
this.intro = "hello i am" + " " + name
}
var Json =new people(“Json”)
Json.go() //跑步 Json
Json.Name // Json
Json.intro // hello i am Json
Json.Name // Json
Json.intro // hello i am Json
【JavaScript】好用的querySelector選取方式
querySelector
- 舊的寫法,缺點是要記比較多寫法
document.getElementById(“title”).innerText
document.getElementsByClassName(“content”) //要記住回傳的是陣列!
document.getElementsByTagName(“p”) //要記住回傳的是陣列!
document.getElementsByName(“name”)
document.getElementsByClassName(“content”) //要記住回傳的是陣列!
document.getElementsByTagName(“p”) //要記住回傳的是陣列!
document.getElementsByName(“name”)
- 新的寫法,優點是可以記比較少,而且可用CSS選擇器,而且不用害怕忘記是陣列document.querySelector(“#title”).innerText //回傳“第一個”選到的東西
document.querySelectorAll(“#title”).innerText //回傳的是陣列
2018年6月28日 星期四
【每天學技術】6/28
・閱讀JS DOM編程藝術,第二~三章
【心得】
・JS DOM編程藝術真的一本好書,閱讀果然很重要
・以前以為程式書都很枯燥,或是自己的毅力和智商不夠,現在才明白好的程式書還是很多的。
【JavaScript DOM編程藝術】Ch1:DOM標準化的歷史(過去是個大家寫網頁寫ㄉ很痛苦的時代呀)
第一章
- ECMA是「歐洲計算機製造商協會」的簡稱,當初是他和Sun和Netscape公司聯合對JavaScript語言進行標準化,所以ECMAScript這個名字其實是JS的另個名字,只是沒有比JS這個名字流行
- JS是一種腳本語言,只能透過Web去完成一些操作。他不像Java和C那樣「編譯型」語言用途廣泛(不太明白編譯型是什麼意思)
- DOM是一套對文檔進行「抽象」和「概念化」的方法
- DHTML是Dynamica HTML的簡稱,他不是新技術,而是一個描述HTML+CSS+JS組合的術語(但是現在不流行)
- 以前的瀏覽器開發商都會開發自己的DOM,無法互相兼容,所以大家就寫程式寫得很痛苦。然後W3C就站出來結合大家DOM優點,推出一套標準化的DOM,所以現在大家才不用寫很多程式
- DOM是一種API,API是一種「大家共同認可的約定」。因此摩斯密碼、國際時鐘、化學元素其實也可以叫做API
- 用PHP和Python解析XML文檔的時候,DOM的知識也很有幫助
- W3C對DOM的定義是「一個與系統平台和程式語言無關的接口」程序和腳本可以透過這個接口動態訪問和修改文檔內容結構與樣式。
- 以前Netscape瀏覽器和IE瀏覽器對CSS的支持也很多不同,最後大家真的寫到很不爽,所以就有個WaSP小組出來鼓勵大家採用W3C制訂的標準。
- 2003蘋果推出的Safari瀏覽器一開始就使用DOM標準,然後之後包括火狐、估狗、IE、Webkit等很多瀏覽器也都開始使用標準DOM(很多手機會用Webkit渲染引擎)
- 現在幾乎所有瀏覽器都使用W3c的DOM標準,所以大家從此過著幸福的codeing生活(應該不會)
2018年6月27日 星期三
【自我激勵】常常看看這些輪,他們好厲害
*收集很多我覺得年紀相仿厲害的人
這些人年紀都跟你差不多,但是在許多領域的表現也都比你突出。
所以說年齡不是最重要的,他們可以,為什麼你不行?
・阿謙ㄉ頹廢星球
・阿謙的同學,比我小做ㄉ出這種動畫QQ
https://drive.google.com/file/d/1JGnz6c8iGTa8zhbzgTt9nCRsj0mFWEA4/view
・哲宇比我大一兩歲吧,已經在開課
・Huli比我大三歲,已經寫十年程式ㄌ
2018年6月26日 星期二
【學習心得】程式學習的誤區與方法(持續更新)
方法
- 跨過去之後就會變成基本功了。像是第一次串API的時候覺得無敵難,自己智商有問題,但是成功後回過頭時就會覺得很基礎。
誤區
- 在乎別人的年紀與資歷:看到一些年輕的老師,其實內心會覺得有點嫉妒,然後就開始去算他比自己大幾歲,大愈多就愈覺得開心(哈哈哈XD)。但理性想就知道這超級蠢,與其嫉妒他人,不如去想「既然敢出來教,我就要把你的精華學光,然後迅速變得比你強。」看到很多人年紀跟自己差不多卻做很多厲害的專案當然很嫉妒也焦慮,但這也表示只要自己學會他們會做的東西,就能變得一樣強了。
- 學得太慢:看到很多超出自己能力的東西會下意識的排斥,覺得「這很難應該用不到」、「等以後工作在學就了」忘記學愈慢,自己也成長愈慢。簡單來說,如果目標是要變成大神,可以花1年,幹嘛花10年(誇飾)青春有限啊~~
- 為學習當學習:許多事情能學得快,是因為先有個目標。因為有個需要的解決東西,所以去想說要應用什麼方法。平時學習程式當然很重要,但是重點還是自己「想要完成什麼樣的作品」,以結果為導向
- 把自己當技術工具人:不要想著當技術工具人等著別人Hire自己,而是要去想自己的技術可以去給社會帶給什麼樣的影響,並且為自己留下什麼作品。人該是為了幫他人工作而活的,人是為了自己的願景、活出自己而活。
- 迷信捷徑:妄想要找一個輕鬆容易成功的職業,然後在學習上也只想要找到成功的捷徑。但是這樣的捷徑是不存在的,就算有也找已經被大家發現,成為基礎,而不在會是優勢。
- 低效率的重複:使用已經會的技法,不停重複專案。
【理想工作】放一些好像很厲害可以當目標的工作環境
環境(跟高手在一起才有機會變高手)>工作使命感(我不想做讓世界變得更廢的產品)>>>>錢=人
- 熟悉 JavaScript、CSS 與 HTML
- 可運用基本前端技術如 AJAX, JSON, RESTful API, DevTools 等
- 前端 framework / library 的使用經驗
- 良好的團隊合作與溝通能力
- 熟悉 JavaScript (ES6+)、CSS 與 HTML
- React.js 使用經驗
- 熟悉 RESTful API
- 對 UI / UX 有所堅持
https://github.com/f2etw/jobs/issues/368
沒有想去這些公司,但就是可以參考一下,隨時檢視一下自己程度到哪@@
2018年6月24日 星期日
【插旗計畫】畢業之前——成為有作品,有活過的人,而不是技術工具人
【學習心得】程式學習的誤區與方法(持續更新)
旗子要插的遠一點,畢業之前想要達到BAT前端工程師的等級,這只是比喻,我一點都不想當那個等著被Hire的人,我只想自己做有趣的事情。最近做了反思,覺得我最近雖然學得很快,但目標卻只想當大神(技術工具人),而忘記大神只是結果,而不該是目地。因此我給畢業前的我目標是,成為有作品、有活過的人,而不是技術工具人
旗子要插的遠一點,畢業之前想要達到BAT前端工程師的等級,這只是比喻,我一點都不想當那個等著被Hire的人,我只想自己做有趣的事情。最近做了反思,覺得我最近雖然學得很快,但目標卻只想當大神(技術工具人),而忘記大神只是結果,而不該是目地。因此我給畢業前的我目標是,成為有作品、有活過的人,而不是技術工具人
原則
- 不要把自己當外行人,要以本科生的程度要求自己。如果仔細想,外行人跟本科生的差別也才那四年和幾十堂課,自己認真補起來不就好了?外行人跟高手的差別可能就十年功力(那十年也不是每天都在寫吧),自己認真補起來不就好了?
- 如果最終目標是成為高級工程師,「不要浪費時間等待」,直接邁著大師的等級邁進
- 除了職業之外,人生最重要的事情應該是自己的「願景」。很多大師是為了完成自己有興趣的目標,才去學用得到東西。他們是為了自己的願景服務,而不是為了成為大師才去學。不要忘記這點,不然我感覺自己會迷失。(常常落入為了學習而學習的狀態)
畢業後
- 擁有前端中高的等級,薪水60k以上等級(BAT等級的能力)
2018年6月23日 星期六
【Vue】動態增加ClassName
動態增加
- 使用v-bind(省略成 :)
- 當判斷式為true時,就加上rotate的class
<div class="box" :class="{'rotate':isTransform}"></div>
<hr>
<button @click="isTransform=!isTransform">選轉物件</button>
var app = new Vue({
el: '#app',
data: {
isTransform: false
},
});
.box {
//省略
}
.box.rotate {
transform: rotate(45deg)
}
【JavaScript】ES6 arrow function箭頭函式、立即表達式、this是什麼
這一次學了好多我之前完全不懂的東西(爽)
箭頭函式
原本的寫法
function saysomthing(some){
console.log(some)
}
saysomthing("你好") //輸出“你好”
箭頭寫法
var saysomthing = (a,b) => { //外面的括號可以省略
console.log(a,b)}
saysomthing("你好,很好") //輸出“你好,很好”
立即表達式 (){}()
要多寫saysomthing(“你好”)太麻煩了,想要直接啟用函式
(function(){console.log(""你好)})()
this是什麼
var nissen = {
name: "Nishan",
age: 20,
play: function () {
console.log(this.age); //這邊的this等於nissen這個物件
}
nissen.play() //輸出20
用arrow function解決this的奇怪問題
可是如果在play function裡面多放一個函式,this就會出現奇怪的問題
var nissen = {
name: "Nishan",
age: 20,
play: function () {
console.log(this.age);
(function () {
console.log(this) //這邊的this會出現環境的window資訊
})() //使用立即表達式
}
}
因此arrow function,就可以解決這個問題
var nissen = {
name: "Nishan",
age: 20,
play: function () {
console.log(this.age);
(() => {
console.log(this); //這邊的this就變回nissen物件了
})(); //用箭頭函式來寫
}
}
2018年6月21日 星期四
【JavaScript】Callback和Promise
callback寫法
function typo(word, callback) {
setTimeout(function () {
console.log(word)
callback()
}, Math.random() * 100);
}
function logall() {
typo(1, function () {
typo(2, function () {
typo(3)
})
});
}
logall()
console.log(4)
Promise寫法
function typo(word) {
return new Promise(function (res, rej) {
setTimeout(function () {
console.log(word)
res()
}, Math.random() * 100);
})
}
function logall() {
typo(1).then(function () {
return typo(2)
}).then(function () {
return typo(3)
})
}
logall()
console.log(4)
【網頁切版】flex(float併排、absolute相疊、flex外掛)
flexbox
- 最重要的數值放在「外層容器」(float設在元素上)
- 先設定主軸、附軸,然後再決定如何對齊
- display:flex 設定flex排版
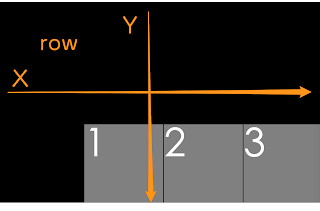
- flex-direction:row/column 設定主軸附軸 (如果是row主軸在x軸上,如果是column主軸在y軸上)
- justify-content: flex-start / center / flex-end/space-around/space-between 主軸的對其
- align-items:flex-start / center / flex-end /space-around/space-between附軸的對齊
- 缺點是支援比較低,要不要用flex完全是看用戶數,如果消費者主要都是用IE的老人,就不適合用flex排版。
}
<div class="out">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
.out {
background-color:blue;
height:1000px;
display:flex;
flex-direction:row; //設定主軸在X上,並且是左到右
justify-content: flex-end; //設定對齊主軸的尾端
align-items:flex-end; //設定對齊附軸的尾端
}
flex的navbar排版
<div class="outer">
<div class="inner" style="margin-right:auto"></div> //可以隔開與他者的距離
<div class="inner"></div>
<div class="inner"></div>
</div>
.outer{
//略
display:flex;
flex-direction:row;
justify-content:flex-start;
align-items:flex-start;
}
align-self
- 可以單獨改變一塊的排版
- 寫在inner當中
- align-self:flex-start / center / flex-end/space-around/space-between
.inner{
height:200px;
width:30%;
border:1px solid black;
background-color:yellow;
}
.box1{ //寫在想要的區塊裡面
align-self:flex-end;
}
2018年6月19日 星期二
程式學習的進階之道
程式學習的進階之道
2018.06.20 閱讀《深度職場力》心得
1.追求熱情是最糟糕的建議:
人是因為「能夠把事情做好」才有熱情,而不是天生有熱情才去做某些事。因此想要在一個領域待得好,最好的辦法是「強迫自己學習」,讓自己盡快對技能純熟。
回想過去的經驗,我完全同意這個說法。
高中時期,我最好的科目是生物和物理,那時我生物考試沒有低過95分,進過生物奧林匹亞複賽(對我們高中是很厲害的水準了)。還有,我物理是全校第一。
但其實我會喜歡生物,完全是由於我爸高一時給我買了本《campbell》生物學,我讀完之後第一次段考就考了98分,從此之後我就對生物這個科目很有熱情,孜孜不倦的啃《campbell》,然後踏上了生物研究三年志業。
至於物理,說穿了完全就是靠補習。我並不是什麼物理天才,事實剛好相反,在補習班中我應該可以是最弱的一個。(那個班的其他同學都是一中、女中)。但是因為老師教得很好,讓我在學校能跟其他同學有很大的落差,因此建立了我的優越感。從此,我開始能享受物理解題的美妙,並且能深入的研究題目。結果就是,每次段考我考九十幾,可是其他同學很多都不及格,老師為了讓大家成績好看一點就會加分,結果我常常被迫加到破百(但登記時還是必須是100分QQ)
回到程式,我完全同意「追求熱情」是個狗屁建議。在剛開始學程式時,我挫折很深,覺得自己到大三才開始寫程式,根本是太晚了。但是最近幾個月,在我開始漸漸上手之後,我幾乎每個瞬間都想寫程式,並開始覺得「程式真的很有趣」!(感覺像戒斷)。
因此回到學習程式,其中最重要的原則之ㄧ,就是「要強迫自己學習,並把這個技能做到好」——因為沒有人天生就會寫程式的。
2.不要去思考別人怎樣,不要跟別人比
這是我自己最常有的問題——我常常會想....「我大三才開始寫程式,真的可以嗎?」但其實,這種問題對於是事實ㄧ點幫助都沒有,人是因為「能夠把事情做好」才有熱情,而不是天生有熱情才去做某些事。回到前面的例子,我也是高中才讀物理、高中開始讀生物,跟很多據說國中就已經補到大學進度的人來說相差甚遠,但即使如此,我還是覺得物理、生物是我高中不錯的回憶,我不會覺得我因此就很廢。(至少現在還能拿出來吹噓)
老實說,這幾年前端、程式很熱是事實,到處都可以看到有人在寫網頁、在coding。但是去論壇上看,到處都是一些蠢問題、很低級的網頁(呃這當然是新手的必經之路)。但我想說的是「很多人在做,不等於很多人做得好」。感覺在這個領域當中,新手很多,但是靠譜的工程師很少。
因此我要做的事情就是——努力讓自己能成為靠譜的工程師,並且把技能磨到「別人無法忽視」的境界。
3.刻意練習
幾個原則:
- 不要固守會的幾個技術做一些重複的專案,而是每天都學習ㄧ些新的做法
- 時常尋求反饋,被電不專業也是一種成長
- 保證一定時數的刻意練習(是說我六月份寫了45篇技術文XD,不過沒想特意宣傳就是了)
就如同張忠謀先生說的:學習需要有紀律、系統、策略——「學習是一件嚴肅的事情」
4.以始為終,不要「故意」放慢角度
這是我最近悟出的心得。
我覺得我現在的學習還是太慢了,因為我潛意識當中時常有一種「依賴心理」。
總會有一些錯誤想法冒出來,像是
「等我找到實習,自然就會有人教了,所以我現在只要做到外行不錯的水準就好」
我覺得我現在的學習還是太慢了,因為我潛意識當中時常有一種「依賴心理」。
總會有一些錯誤想法冒出來,像是
「等我找到實習,自然就會有人教了,所以我現在只要做到外行不錯的水準就好」
「等我到更好的環境,自然就會變強了,所以我現在只要想辦法做到可以找到工作的水準就好」
這些想法,讓我的能力故著在一個水平之上,並且「故意」放慢進步的腳步。
可是問題是
一來,既然要工作,終究是要做到職業的水準,那幹嘛現在不好好學,還不是要被電
二來,好的環境也挑人,自己如果不夠強,能進的環境也有限。真的想要去跟隨高手,自己至少也要是新手中的高手
因此——「更快一點,讓自己更靠近頂點一點」
是我現在最需要擁有的心態
是我現在最需要擁有的心態
【短期許願區】把想弄的東西放進來吧!
【學習心得】程式學習的誤區與方法(持續更新)
可以研究的小專案
・ 研究自製emment,好像很酷!
・ 研究flex-box 的flex-grow部分
・https://www.youtube.com/watch?v=uLhXpzsv5kk 訂房
・https://www.youtube.com/watch?v=GFMnJKy_910 輪播
・https://www.youtube.com/watch?v=o50XYczmoP0 長條圖
・神奇的Grid排版 精神時光屋第四週
休閒時可以看得直播
.Alex直播
.六角學院直播
.老闆,來點寇汀吧。Boss, CODING please.
2018年6月18日 星期一
學習是一件嚴肅的事情
2018.06.18 心得
學習是一件嚴肅的事情
最近體悟到,學習本來就很困難的事情,要跟上領域同儕、知識的前沿,本來就應該要花時間去鑽研。
很多高深的知識,不該是用休閒時間,看幾篇網路文章,就得獲得的。
ㄧ來,如果一門知識或技術,可以在短時間就練成,那它同時意味著取代性很高。
二來,沒有經歷過反思、疑惑、曾經覺得莫名其妙的知識,終究不會深刻,跟自己的生命也產生不了連結。
三來,嚴肅的學習不代表著痛苦的。對我來說,把知識嚴肅的看待,反而是一件快樂的事情。因為當我認真的檢視、研究一門領域時(而不僅僅是走馬看花),我開始能看得懂這個領域的知識架構,並且在深刻投入有很多學習方法上的體悟,更重要的是,我能愈來愈明白自己在這個領域中的位置,並清楚要往哪個方向走。
這種「明白自己下一步要怎麼辦」的目標感,讓我很快樂:)
花時間
其實學東西不難,只要時間夠多,東西都是能學會的。
但問題在於,你是不是能享受那個投入努力的時間?還是邊做邊覺得痛苦?
還有就是
花時間也有效率上的問題,能不能將很多碎片性的知識,變成結構化的系統,是很重要的事情。
因此不要只會傻傻地讀書,雖然努力、認真投入時間很重要,但紀律、有策略、系統性的學習也是不可或缺的。
- 有系統:有目標,清楚知道現在要學什麼、下一個要學什麼、下下個要學什麼,還有每個點之間什麼知識上的連結?然後絕對不是來什麼讀什麼。
- 有策略:什麼知識是重要(基礎、屬於道)的?什麼是知識是枝微末節(應用、屬於術)的?然後選擇最重要的先學。
- 有紀律:固定花時間,嚴肅的學習
【Vue】修飾符 @keyup.enter / @click.prevent
事件修飾符
- @keyup.enter按下enter就觸發function()(enter事件是input專有的,放在a沒有用)
- @click.prevent可以阻止觸發的事件
<div id="app">
<input type="text" v-model="text" @keyup.enter="reverseText">
<a href="#" @click.prevent="reverseText" 反轉字串</a>
<div>
{{ newText }}
</div>
</div>
按鍵修飾符
@可以取代v-on:可以取代v-bind
【Vue】基本指令 v-for / v-if /v-on(事件處理) / methods/computed
V-for / V-if
- v-for 會把陣列中的「物件」抓出來
- v-for (item,index)的第二個自動就是會取到index,即使你亂取名字也ㄧ樣,例如換成(insdex,item)
- v-if 如果判斷式的結果true就渲染出來
<div id="app">
<ul>
<pre>{{list}}</pre>
<li v-for="(item,index) in list" v-if="item.age<25">
{{index+1}}:{{item.name}}的年齡是{{item.age}}
</li>
</ul>
</div>
var app = new Vue({
el: '#app',
data: {
list: [{
name: '小明',
age: 16
},
{
name: '媽媽',
age: 38,
},
{
name: '漂亮阿姨',
age: 24
}
]
}
})
Method語法
- v-on:在以往JQ註冊事件的方式是$(“XX”).on(“click”,function())在這邊是直接綁在html上
- Method中的函示,如果牽涉到資料讀取,ㄧ定要用this不然抓不到
<div id="app">
<input type="text" v-model="text">
<button v-on:click="reverseText">反轉字串</button> //
<div">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
methods: {
reverseText: function () { //直接取名字
this.newText = typeof (this.text)
this.newText = this.text.split("").reverse().join("")
console.log("hi", this.text)
// 要讀取data的資料一定要用this
}
}
});
</script>
Computed
- computed裡面宣告的是函式
- 可以把運算結果丟回宣告的變數中,並且render到畫面上,像是{{sayhello}}這樣
- 當data值有變化,computed才會重新計算
- computed如果要用到data的值一定要用this.目標,不然不知道你要找誰
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
computed: {
sayhello: function () {
return this.text.split("").reverse().join("")
}
}
});
【JavaScript】字串反轉 spilt(),reverse(), join()
字串反轉
- split():給以把字串切割成數組 (字串-->數組)
- reverse():把數組進行反轉(無法直接對字串作用)
- join():把數組轉成字串 (數組-->字串)
a="Hello"
a.split() //[Hello]
a.split(" ") //["H","e","l","l","o"]
a.reverse() //沒用
a.split(" ").reverse() //["o","l","l","e","H"]
a.split(" ").reverse().join() //[olleH]
a.split(" ").reverse().join(,) //[o,l,l,e,H]
2018年6月17日 星期日
【實用套件】Visual Studio Code必裝的套件
Visual Studio Code必裝的套件
實用插件Extension
- Vutur:vue的好插件
編譯
- LIVE Sass Compiler:編譯SASS
- Live Server:即時編譯
檢查
- ESLint:檢查JS語法錯誤
- stylint:檢查class語法錯誤
- Bracket Pair Colorizer:JS一堆括號的上色
功能
- auto rename tag:自動更改前後標籤(讚讚)
- snipper-creator:可以製作自己的snipper(讚讚)
裝飾
- Material Icon Theme:更改folder的裝飾
- Monokai Pro:VScode editor裝飾
2018年6月16日 星期六
【AJAX】原生的XMLHttpRequest()、JQUARY、AXIOS
【AJAX】JavaScript原生的XMLHttpRequest()
XMLHttpRequest()
var request = new XMLHttpRequest;
request.open('GET', apiURL, true);
request.send();
request.onload = function () {
if (request.status >= 200 && request.status < 400) {
member = JSON.parse(request.response);
console.log(member)
////一堆動作
}
缺點,如果API是需要用到不同網址,根本不可能用forinㄉㄜ
JQUARY
$.ajax({
url: API,
data:{要傳的資料},
error:finction(){載入錯誤},
method:使用得方法(預設是get),
success:function(res){
執行動作
}
})
AXIOS
- 可以和Vue合用
axios({
methods: 'get',
url: apiURL
})
.then((res) => {
self.place_data[item].rainfall = res.data.rainfall
self.place_data[item].tempature = res.data.felt_air_temp
self.place_data[item].weather = res.data.desc
})
訂閱:
意見 (Atom)
【JavaScript】用物件Mapping的方法
If的寫法 我們希望當變數是a時就回傳1,變數是b就回傳2,變數是c就會回傳3,一般寫法就是用if,但是這樣會很冗 // IF style var word if(word == 'a'){ word = 1 } else if...
-
.gray{ position: relative; border: 1px solid black; width: 400px; height: 200px; margin: 0 auto; background-color: rgb(...
-
表格排序 範例: https://codepen.io/NishanYeah/pen/YjNPgx 箭頭的的icon 貼入fontawesome css <link rel="stylesheet" href=...
-
https://codepen.io/NishanYeah/pen/WKpgOZ 頁籤的寫法 ・輸入群組(input-group):prepend+input+append ・卡片(card):header+body+footer ・頁籤:nav(nav-t...